درست کردن معماری وب سایت شما یکی از مهمترین اصول سئو تکنیکال است، اما توجه به ساختار سایت اغلب فراموش میشود. یک وب سایت نباید مجموعهای تصادفی از صفحات و پستها باشد که کنار هم قرار گرفتهاند. بلکه باید مجموعهای سازمانیافته از محتوا باشد که موتورهای جستجو و کاربران بتوانند روابط بین آن را درک کنند.
در این مقاله راهنما، شما میخواهید یاد بگیرید که چگونه ساختار و سئو سایت خود را بهبود دهید تا درک آن برای موتورهای جستوجو و کاربران راحت شود تا به موفقیت سایت شما در سئو کمک کند .
مطالبی که به طور تخصصی بررسی خواهیم کرد:
- معماری وب سایت چیست؟
- اهمیت معماری وب سایت شما
- یک معماری وب سایت خوب چگونه است؟
- چگونه یک معماری وب سایت کارآمد را تعریف کنیم
معماری وب سایت چیست؟
site architecture یا معماری وب سایت روشی است که محتوا (صفحات و پستها) گروهبندی میشود. معماری وب سایت به این موضوع میپردازد که چگونه محتوای شما به یکدیگر پیوند داده شده و به کاربران و موتورهای جستجو ارائه میشود. این چارچوب وب سایت شماست.
یک معماری خوب وب سایت باعث میشود تا کاربران به راحتی بین صفحات و موتورهای جستجو حرکت کنند تا متوجه شوند که محتوای سایت شما در مورد چیست و مطالبی که نیاز دارند را به راحتی پیدا کنند.
به این فکر کنید که صفحات وب سایت شما چگونه با یکدیگر ارتباط دارند؟ نگاه کنید که چگونه این صفحات از صفحه اصلی شما منشعب میشوند و در فهرستهای مختلف گروهبندی میشوند. توسط چه برچسبهایی مجزا میشوند، نحوه چینش آنها در منو چگونه است و آدرس آنها در URL به چه شکلی است؟
همچنین بخوانید: بهترین نکات سئو از آنچه که آمارها در سال ۲۰۲۱ میگویند
با در نظر گرفتن موارد زیر، برای بهبود معماری سایت خود میتوانید برنامهریزی کنید:
- ساختارهای URL
- منوهای ناوبری
- دستهبندی
- بردکرامب (Breadcrumb) یا نشانگر صفحات
- لینکسازی داخلی
اهمیت معماری وب سایت شما
چه یک وب سایت کوچک با صفحات کم و یا یک سایت بزرگ داشته باشید، معماری وب سایت یک مؤلفه مهم برای موفقیت در سئو است؛ زیرا ساختار سایت شما هم بر روی تجربه کاربران تأثیر میگذارد، هم از نظر دسترسی و کاربر پسند بودن مهم است و هم برای موتورهای جستجو از نظر قابلیت خزیدن و جنبههای فنی حائز اهمیت است. انجام بهترین روشهای سئو برای بهبود ساختار سایت شما بسیار مهم است.
پس بیایید نگاهی بیندازیم به دلایلی که چرا باید برای این موضوع وقت بگذارید. به این دو دلیل کلیدی که در ادامه خواهیم گفت.
ساختار سایت برای کاربران
هدف اصلی وب سایت شما این است که محصولات یا خدمات خود را در مقابل مخاطبان هدف خود قرار دهید، مانند مشتری یا مشتری احتمالی شما. این بدان معناست که کاربران شما باید قلب و مرکز توجه کارهای شما باشند.
دلایل اصلی اهمیت ساختار سایت برای کاربران را میتوان به سه مورد اصلی تقسیم بندی کرد:
معماری وب سایت برای UX مهم است
ساختاری که انتخاب میکنید تأثیر مستقیمی بر قابلیت استفاده وب سایت شما دارد و این بدان معناست که کاربران میتوانند محصولات، خدمات یا اطلاعات مورد نظر خود را آسانتر پیدا کنند به گونهای نشان دهنده این است که شما نرخ تبدیل را رعایت کردهاید.
اگر کاربران راحتتر بتوانند به نیازهایشان در سایت شما برسند و مقالات یا محصولاتتان را به راحتی پیدا کنند، احتمال اینکه مشتری شما شوند بیشتر میشود، بهتر است از کاهش نرخ پرش خود نیز آگاه باشید.
یک معماری خوب وب سایت، ناوبری را آسانتر میکند
وقتی ساختار سایت خود را به دقت برنامه ریزی میکنید تا به کاربران کمک کنید، آنچه را که میخواهند به راحتی پیدا کنند، مسیریابی را آسانتر میکنید. از آنجایی که یکی از کارکردهای کلیدی محتوا در یک وب سایت کمک به هدایت مشتریان بالقوه از طریق قیف فروش شما است، منطقی است که بخواهید با بهبود ناوبری خود، عبور از قیف فروش را تا حد امکان برای کاربر ساده کنید.
یک ساختار سایت خوب، محتوا را گروه بندی میکند و دسترسی به صفحات را در کمترین کلیک ممکن آسان میکند. هیچکس نمیخواهد یک عمر را صرف جستجوی محتوایی کند که دنبال آن است. یک معماری خوب وب سایت، یافتن صفحات و پستها را با کلیک کمتر آسان میکند و کاربران را درگیر نگه میدارد و مانع از پرش آنها و افزایش بانس ریت میشود.
معماری وب سایت برای موتورهای جستجو
در حالی که یک معماری وب سایت خوب برای ارائه یک تجربه کاربری عالی مهم است، اما بخش کلیدی در دستیابی به موفقیت سئو نیز مهم است. اگر ساختار سایت خود را به روش درست انجام دهید، موتورهای جستجو راحتتر میتوانند محتوای شما را درک کنند و رتبه بالاتری را در SERPها به شما بدهند.
دلایل اصلی اهمیت معماری وب سایت برای موتورهای جستجو عبارتاند از:
محتوای گروهبندیشده موضعی
سئوی موضوعی یک موفقیت بزرگ است و ساختار سایت شما راهی کلیدی برای نشان دادن نحوه اتصال صفحات و پستهای مختلف است. این موضوع اغلب به عنوان ارتباط موضوعی یا مرجعیت موضوعی شناخته میشود، گروه بندی محتواهای مرتبط با هم کمک میکند تا موتورهای جستجو شما را به عنوان متخصص در زمینه خود قرار دهد، و نشان میدهد که موضوعی را با عمق زیاد پوشش میدهید.
این کار به موتورهای جستجو کمک میکند تا بفهمند وب سایت شما در مورد چیست و زمینه را برای افزایش رتبه در کلمات کلیدی مهم فراهم میکند.
مهمترین محتوای خود را برجسته کنید
معماری صحیح وب سایت به شما کمک میکند مهمترین صفحات خود را برجسته کنید (که اغلب به آنها صفحات ستونی یا سنگ بنا یا هاب میگویند) و آنها را به عنوان صفحاتی قرار دهید که باید برای کلمات کلیدی رقابتی رتبه بندی شوند.
یک ساختار خوب، خزیدن و یافتن سریعتر صفحات جدید سایت شما را آسانتر میکند
یک معماری خوب وب سایت باعث میشود موتورهای جستجو راحتتر به سایت شما خزیده و صفحات جدید (و تغییرات در صفحات موجود) را سریعتر پیدا و ایندکس کنند. اگر گوگل نتواند تمام صفحات وب سایت شما را بخزد، در فهرست کردن آنها با مشکل مواجه خواهد شد. با این حال، شما با داشتن ساختار مناسب با این مشکل روبرو نمیشوید زیرا تمام محتوا باید حداقل از یک صفحه دیگر به آن لینک شود.
معماری وب سایت باعث توزیع اعتبار لینکهای شما میشود
اینترنال لینکها (لینکی که صفحات داخلی سایت به هم میدهند) یک فاکتور کلیدی رتبهبندی هستند. برای به حداکثر رساندن مزایای استراتژی ساخت لینک خود، باید مطمئن شوید که به درستی اعتبار لینک را در سراسر سایت خود توزیع میکنید.
برای به دست آوردن لینکهایی با کیفیت بالا، باید صفحات مختلفی داشته باشید که به سؤالات مختلف پاسخ میدهند. به این ترتیب، چندین صفحه در دامنه خود دارید که برای کاربران مفید است. از این طریق میتوانید لینکهای مرتبطتر و باکیفیتتری به دست آورید. با داشتن چند لینک معتبر (PA یا پیج آتوریتی بالا) صفحات جدید خود را راحتتر ایندکس کنید و رتبه آنها را در گوگل بیشتر کنید. ساختار سایت مناسب به شما کمک میکند تا این کار را به طور مؤثری انجام دهید به صورتی که از بکلینکهای سایتهای خارجی بهتر عمل کند.
به جلوگیری از همنوعخواری کلمات کلیدی کمک میکند
کنیبالیزیشن کلمات کلیدی میتواند از رتبه گرفتن صفحات سایت شما جلوگیری کند، همنوعخواری به این معنی است که دو یا چند صفحه درباره یک کلمه کلیدی نوشته شده و حالا با یکدیگر وارد رقابت میشوند. در اینجا گوگل نمیتواند صفحه مناسب را انتخاب کند. ساختار وب سایت مناسب میتواند از بروز این مشکل جلوگیری کند و اهمیت صفحات را از نظر شما به گوگل بفهماند.
یک معماری وب سایت خوب چگونه است؟
ما قبلاً تعریف کردهایم که یک ساختار سایت خوب باید:
- مطالب مرتبط با موضوع را با هم گروهبندی کند
- مهمترین صفحات را برجسته کند
- محتوا را در یک سلسله مراتب منطقی ساده و منظم نگه دارد
با پیلار و کلاستر یک ساختار خوب سازماندهی شده بسازید:
پیلار یا محتوای ستون چیست؟ ببینید محتواهایی که از صفحه اصلی سایت خارج میشوند چگونه گروه بندی میشود؟ این معماری وب سایت مبتنی بر چیزی است که به عنوان پیلار و کلاستر شناخته میشود، اما این صفحات مهم یا پیلار چیست و چگونه کمک میکند در کلمات مهم رتبه بگیرید؟
پیلار یا مطالب VIP محتواهای کاملی هستند که درباره یک کلمه کلیدی مهم نوشته میشوند و از صفحه ستونی یا کلاستر به آنها پیوند میدهند. به طور خلاصه، پیلار راجع به یک موضوع اطلاعات کاملی میدهد
صفحات خوشه و محتوای کلاستر چیست؟ استفاده از خوشههای موضوعی به شما کمک میکند تا به موضوعات جزئیتری بپردازید که برای کسب رتبههای برتر در SERPها حیاتی است.
برای مثال یک مقاله 5000 کلمهای کامل درباره یک نرم افزار حسابداری مینویسید به این محتوا پیلار میگویند، یعنی محتوای اصلی که میخواهیم در گوگل رتبه بگیرد. سپس در محتواهای خوشهای (کلاستر) دیگر به جزئیات نرم افزار حسابداری میپردازیم. مثلاً یک محتوای 1000 کلمهای را به مقایسه نرم افزارهای حسابداری اختصاص میدهیم. در یک مقاله 1500 کلمهای دیگر درباره کار با این نرم افزار حسابداری توضیح میدهیم و سپس از این مقالات خوشهای به محتوای پیلار لینک میدهیم.

معماری وب سایت خوب در مقابل بد
معماری بد وب سایت تجربه تلخی را برای کاربر میسازد. این کار استفاده از وب سایت شما را برای مردم سخت میکند و درک آن را برای موتورهای جستجو غیرممکن میکند. هم انسانها و هم رباتها وقتی اطلاعات به خوبی سازماندهی نشدهاند گم میشوند.
از سوی دیگر، معماری خوب وب سایت، یافتن اطلاعات را آسان میکند و نیازی به تفکر زیاد کاربران ندارد .نکته مهم این است که به راحتی برای موتورهای جستجو قابل فهم است و میتوانند آن را به راحتی به کاربران مدنظر خود نشان دهند. همانطور که در راهنمای عملی معماری اطلاعات دونا اسپنسر به وضوح اشاره شده است، چند نکته برای ایجاد معماری خوب وجود دارد:
- همیشه بیش از یک راه برای سازماندهی محتوا وجود دارد.
- مردم نیازهای متفاوتی دارند.
- برخی از افراد ممکن است در مورد یک موضوع چیزهای زیادی بدانند در حالی که دیگران ممکن است چیزی ندانند، و شما باید هر دو دیدگاه را در نظر بگیرید.
- فناوری که مردم برای دسترسی به وب سایتها از آن استفاده میکنند در حال تغییر است.
- موتورهای جستجویی که اطلاعات را سازماندهی میکنند نیز در حال تکامل هستند.
این موضوع ممکن است پیچیده به نظر برسد، بنابراین بیایید کل فرایند ایجاد یک معماری عالی برای وب سایت را با هم مرور کنیم تا کار را برای شما آسانتر کنیم.
چگونه یک معماری وب سایت عالی ایجاد کنیم؟

تحقیق کنید
زمانی که برای ایجاد معماری وب سایت مینشینید، باید به وضعیت فعلی خود فکر کنید. آیا در حال ایجاد یک وب سایت از ابتدا، بهینهسازی، یا طراحی مجدد یک وب سایت هستید؟
اگر در حال بهینهسازی یا طراحی مجدد چیزی هستید که در حال حاضر فعال است، باید اهداف روشنی داشته باشید درباره اینکه چرا میخواهید تغییراتی ایجاد کنید و انتظار دارید چه چیزی را به دست آورید؟ در هر مورد منابع اطلاعاتی متفاوتی وجود خواهد داشت، اما روش کار کاملاً مشابه است:
به رقبای خود نگاه کنید و از آنها یاد بگیرید
رقبای شما وب سایتهایی هستند که در جایگاه شما قرار دارند و همان کاربرانی را هدف قرار میدهند که شما دنبال آن هستید. مگر اینکه شما یک محصول یا خدمت فوقالعاده منحصر به فرد داشته باشید، در این صورت این احتمال وجود دارد که منابع زیادی برای الهام بخشیدن به شما وجود نداشته باشد. با کفش کاربران در سایتهای رقیب راه بروید، محصولات و خدمات مشابه شما را جستجو کنید و ببینید چه چیزی پیدا میکنید.
اکنون بخش مهم فرا میرسد: به عنوان کاربر در حال مرور وب سایتهای رقیب خود، آنچه را که دوست داشتید و چیزهایی که برای شما آزاردهنده بود یادداشتبرداری کنید. آنچه را که میخواهید در وب سایت خود پیدا کنید در نظر بگیرید. به جزئیات توجه کنید: چه چیزی، چرا، کجا، چگونه، چه زمانی:
- رقبای شما چه اطلاعاتی ارائه میدهند؟ از چه زبانی استفاده میکنند؟
- به نظر شما چرا آنها تصمیم گرفتند این اطلاعات خاص را درج کنند؟ چرا برای کاربران مفید است؟
- کجا (در وب سایت) انواع خاصی از اطلاعات را ارائه میکنند؟ آیا میتوانید جای بهتری برای این اطلاعات پیدا کنید؟
- چگونه آنها اطلاعات را ارائه میدهند: تصاویر، متن، ویدئو؟ ترکیبی از همه؟ چگونه طبقهبندیشده است؟ چگونه به کاربران کمک میکند تا در سایت گم نشوند؟
- چه زمانی کاربران در سفر خود از طریق وب سایت با یک ریزش مواجه میشوند؟
به چشمانداز و مأموریت خود برگردید
اکنون که میدانید رقبای شما در حال انجام چه کاری هستند، به چشمانداز و مأموریت سایت خود بازگردید. به خودتان یادآوری کنید که چه چیزی باعث میشود تا شما متمایز باشید؟ این موضوع به شما کمک میکند تا مشخص کنید چه چیزی برای کسبوکار شما مهم است و اولویتها را برای معماری وب سایت خود تعیین کنید. نقطه فروش منحصر به فرد خود را داشته باشید و ارائه آن در وب سایت خود را مدیریت کنید. به یاد داشته باشید تا زمانی که ارزشها و خدمات را هوشمندانه و به گونهای سازماندهی میکنید که کاربران اجازه دارند به راحتی بین محتواهای شما سیر کنند، میتوانید هر تعداد صفحه که دوست دارید داشته باشید.
مهمترین صفحات را تعریف کنید
مهمترین صفحات معمولاً آنهایی هستند که پتانسیل ایجاد بیشترین ارزش را برای مخاطبان دارند. ارزش را میتوان به طرق مختلف درک کرد. معمولاً صفحات بسیار مهم (VIP) ترکیبی از صفحاتی هستند که بیشترین درآمد یا بیشترین ترافیک یا هر دو را ایجاد میکنند. هنگام شروع با معماری وب سایت، مهم است که VIPهای خود را یادداشت کنید تا مطمئن شوید که در مراحل بعدی به آنها اولویت میدهید. معماری وب سایت خود را با انجام موارد زیر سئو پسند کنید:
انجام تحقیقات کامل کلمات کلیدی
تحقیق کلمات کلیدی تجزیه و تحلیلی از پرسوجوهای تایپ شده مخاطبان در موتورهای جستجو است که به درک کاربران برای چگونگی دنبال کردن اطلاعات در موضوعهای شما کمک میکند. زمانی که با کمک ابزارهای مختلف، تحقیق کلمات کلیدی انجام میشود مثمر ثمر خواهد بود .تحقیق کلمات کلیدی همان خشتی است که میتواند دیوار سایت شما را تا ثریا کج کند.
ابزارهای مختلف چشم اندازهای متفاوتی را به روی میز میآورند. آنها همچنین به تمایز کلمات کلیدی بر اساس معیارهایی مانند محبوبیت و سختی سئو کمک میکنند که هنگام ارزیابی بسیار مفید هستند.
تجزیه و تحلیل کلمات کلیدی با بررسی انواع اطلاعاتی که کاربران به دنبال آن هستند به درک چگونگی سفر کاربران در موضوعات مختلف کمک میکند. این دانش به نوبه خود در طراحی یک معماری وب سایت بسیار ارزشمند است.
هنگامی که تحقیق کلمات کلیدی خود را آماده کردید و متوجه شدید که کاربران در رابطه با موضوع شما در مورد چه چیزی صحبت میکنند، یافتههای خود را سازماندهی کنید.
صفحات خوشه را برای پشتیبانی از صفحات VIP ایجاد کنید
در ابتدای مقاله درباره پیلار و کلاستر و نقش آن در معماری وب سایت توضیح دادیم. خوشههای موضوعی گروههایی از صفحات مرتبط با موضوع VIP یا کلاستر هستند. فرض کنید میخواهید در مورد معماری وب سایت بدانید. شما به احتمال زیاد میخواهید بدانید که چیست، از چه چیزی تشکیل شده است، چگونه به نظر میرسد، چگونه آن را طراحی کنید، و غیره.
مردم به طور طبیعی با جستجو در موضوعات به دنبال اطلاعات هستند. یک معماری خوب وب سایت، این موضوعات را به تکههای کوچکتر تقسیم میکند. صفحات جداگانه، اما همه آنها را “در دسترس مخاطب” نگه میدارد. سازماندهی محتوا در خوشههای موضوعی به سادگی امکان یافتن همه اطلاعات مرتبط را در یک وب سایت فراهم میکند.
موضوعات و پرس و جوها را بر اساس جستجو/نیت کاربر به صفحات مختلف تقسیم کنید
هنگامی که موضوعات را در اختیار دارید، گام بعدی تقسیم اطلاعات به تکههای قابل مصرف در قالب صفحات، بر اساس هدف جستجو است. هدف جستجو هدف اصلی کاربر هنگام جستجو است. این بدان معناست که وقتی کاربر چیزی را با گوگل در میان میگذارد، انتظار خاصی دارد که میخواهد برآورده شود. صفحات شما باید به طور ایده آل به این انتظارات پنهان شده در پشت پرس و جوها پاسخ دهند.
چگونه میتوان قصد کاربر را در عمل ارزیابی کرد؟
تمام پرس و جوهایی را که در خوشهها موضوعی خود جمع آوری کردهاید، بررسی کنید و به هدفی که در پشت آنها نهفته است فکر کنید. پس از تایپ آنها در موتور جستجو چه چیزی را دوست دارید ببینید؟ چه چیزی به شما کمک میکند؟
در صورت شک، پرس و جوها را در موتور جستجو تایپ کنید. اگر نتایج مشابهی برای دو پرسوجو مشاهده کردید، نشان میدهد که هدف مشابه است. برای جلوگیری از کنیبالیزیشن یا همنوعخواری میتوانید آنها را در یک صفحه قرار دهید. پرسشهایی که میتوان با محتوای مشابه به آنها پاسخ داد میتوانند در یک صفحه قرار گیرند. هدف قرار دادن چندین پرس و جو با یک صفحه کار سئوپسندانهای است.
کلمات کلیدی را که در باارزشترین صفحات شما هدف قرار گرفتهاند را مرور کنید
این یک یادآوری برای بررسی این است که با ارزشترین صفحاتی که قبلاً فهرست کردهاید، از هر نظر کامل باشند. ویرایش کردن این صفحات به گوگل این سیگنال را میدهد که این محتوا همیشه آپدیت است و در توجه شماست. این صفحات همچنین باید از تمام خوشههای موضوعی دیگر لینک ورودی دریافت کنند. یک Call-To-Action اضافه کنید که با هدف هر صفحه مطابقت دارد. اکنون که کوئریها را بر اساس intent به صفحات اختصاص دادهاید، برای هر صفحه یک هدف تعیین کنید.
مثالها عبارتاند از:
- صفحه فهرست محصولات در یک سایت الکترونیک: برای نمایش موجودی و تشویق کاربران به جستجو بین محصولات شما.
- مقاله وبلاگ در یک سایت خبری: برای توصیف یک موضوع و تشویق کاربران به خواندن مطالب بیشتر و اشتراکگذاری آن.
- صفحه مشاغل: برای تعامل با نامزدهای بالقوه و تشویق آنها به تماس.
همه این کارها ممکن است بدیهی به نظر برسد. با این حال، تعیین هدف و اختصاص دکمه دعوت به اقدام میتواند به روشن شدن چشمانداز و تنظیم محتوا و برچسبها کمک کند.
از بکلینکها غافل نشوید.
همچنین بخوانید: نکات مهم برای ساخت دعوت به اقدام عالی در وب سایت شما
از یافتههای خود استفاده کنید و از کلمات کلیدی مناسب استفاده کنید
اکنون که میدانید کاربران شما چگونه به دنبال اطلاعات هستند، از کلماتی استفاده کنید که کاربران صفحات را آنگونه پیمایش میکنند. شما باید از کلمات کلیدی مهم مرتبط با صفحه اصلی خود در تمام عناصر مهم مانند عنوان، متا، هدرها و عناصر ناوبری که به آن صفحه اشاره میکنند استفاده کنید.
هرچه در صفحات از برچسبهای مناسبی استفاده کنید، یافتن اطلاعات آسانتر خواهد بود. بهعنوانمثال، اگر تصمیم دارید یک وبلاگ داشته باشید، مطمئن شوید که آن را در فهرست یک وبلاگ بنامید، مگر اینکه دلیل خوبی برای تغییر اسم باشید. خیلی خلاق نباشید، زیرا ممکن است به طور تصادفی خوانندگان خود را گیج کنید. همه صفحات وب از یک ساختار کلی تبعیت میکنند و کاربران با آن خو گرفتهاند.
ساختار درون صفحه خود را بهینه کنید
در حالت ایده آل، کاربر باید بتواند به سادگی با خواندن سرفصلها تشخیص دهد که آیا محتوا به نیاز او مربوط است یا خیر. مثلاً اگر سایتی دارید که همزمان به معلمان، مدیران، اولیا و دانشآموز خدمات میدهد بهتر است برای هر کدام محتوای مربوط به خودشان نمایش داده شود.
برای سئو بهتر از ساختار وب سایت مسطح استفاده کنید
ساختار وب سایت مسطح، ساختاری است که در آن مهمترین صفحات تنها چند کلیک با صفحه اصلی فاصله دارند. بعید است رباتهای موتورهای جستجو صفحاتی را که در اعماق ساختار مدفون شدهاند پیدا کنند. مخصوصاً زمانی که سایت خود را تازه راهاندازی کردهاید و یا از نظر سئو رتبه خوبی ندارید و اصطلاحاً کراول بادجت شما محدود است.
تمام صفحات را در معماری خود بگنجانید
جدا از مسطح بودن، یک ساختار وب سایت سازگار با سئو باید همه صفحات را در خود جای دهد. به این معنی که محتوای یتیم وجود نداشته باشد. صفحات یتیم صفحاتی هستند که هیچ لینک ورودی ندارند. اگر همه صفحات به خوبی تعریف شده و دارای هدف باشند، همه آنها باید به یکدیگر پیوند داده شوند.
این ساختار پیوند باید ساده و قابل پیش بینی باشد تا ناوبری کاربر را آسان کند. هنگام تعامل با وب سایت، رابطه بین صفحات مرتبط باید واضح و شهودی باشد. ساختارهای نامرتب میتوانند باعث مشکلات خزیدن شوند و کاربران صبر خود را از دست بدهند و وب سایت شما را ترک کنند؛ بنابراین با اصلاح موارد گفته شده میتوانید بانس ریت خود را کاهش دهید.
موضوعات خود را در عناصر معماری سایت مرتب کنید
اینترنت برای مدتی با ما بوده است، بنابراین هنگام ایجاد ساختار خود، مطمئن شوید که چرخ را دوباره اختراع نکنید و با عناصر قابل پیشبینی کار کنید.
نوار ناوبری اصلی
نوار پیمایش اصلی یا فهرست در سرتاسر وب سایت قابل دسترسی است، بنابراین هم کاربران و هم موتورهای جستجو، صفحات موجود در آن را مهم میدانند. سعی کنید آن را ساده نگه دارید و زیاده روی نکنید. تعداد زیاد پیوندها اهمیت صفحات را کاهش میدهد و نوار ناوبری را کمتر بصری میکند.
ناوبری نوار کناری
پیمایش نوار کناری معمولاً بخش بندی بیشتری از محتوا را فراهم میکند. اگر هوشمندانه طراحی شود، میتواند هم به رباتها و هم به کاربران خدمت کند.
ناوبری وجهی
ناوبری وجهی جایی است که همه فیلترهای شما در آن قرار دارند. وقتی هزاران زیر صفحه (مثلاً محصولات) دارید، کاربران باید بتوانند انتخابها را به قسمتهای کوچکتر محدود کنند. مثل لوازم الکترونیکی … لوازم مربوط به گوشی … هندزفری.
پاورقی
پاورقی یا فوتر، درست مانند فهرست، عنصری از معماری وب سایت است که در هر صفحه ظاهر میشود، بنابراین به طور بالقوه نشان میدهد که همه پیوندهایی که در آنجا گنجانده شدهاند بسیار مهم هستند.
هر چقدر هم که وسوسهانگیز باشد، از زیاده روی در آن خودداری کنید و فقط پیوندها را به صفحاتی که در آنجا منطقی هستند درج کنید. پاورقی مکانی عالی برای اطلاعات تماس، صفحه درباره، ثبت نام در خبرنامه، پروفایلهای اجتماعی و غیره است.
ناوبری خرده نان
Breadcrumbs، موقعیت صفحه را در سلسله مراتب سایت نشان میدهد. بردکرامبس به کاربران کمک میکند تا یک سایت را به طور مؤثر درک کرده و کاوش کنند. یک کاربر میتواند به راحتی از این قسمت به سایر صفحات یا محصولات مورد نیاز خود دسترسی پیدا کند.
از الگوهای ناوبری اثبات شده استفاده کنید
اگر مردم انتظار دارند دستههای برتر (مثل پرفروشترینها) را در فهرست بیابند، منطقی است که آن را در فهرست نگه دارید. به همین ترتیب، از فهرست کناری و فوتر استفاده کنید.
از دکمهها برای تعامل با کاربر استفاده کنید
همین امر در مورد برچسبها نیز صدق میکند. مثلاً انتظار دارید که لوگو به صفحه اصلی پیوند داده شود.
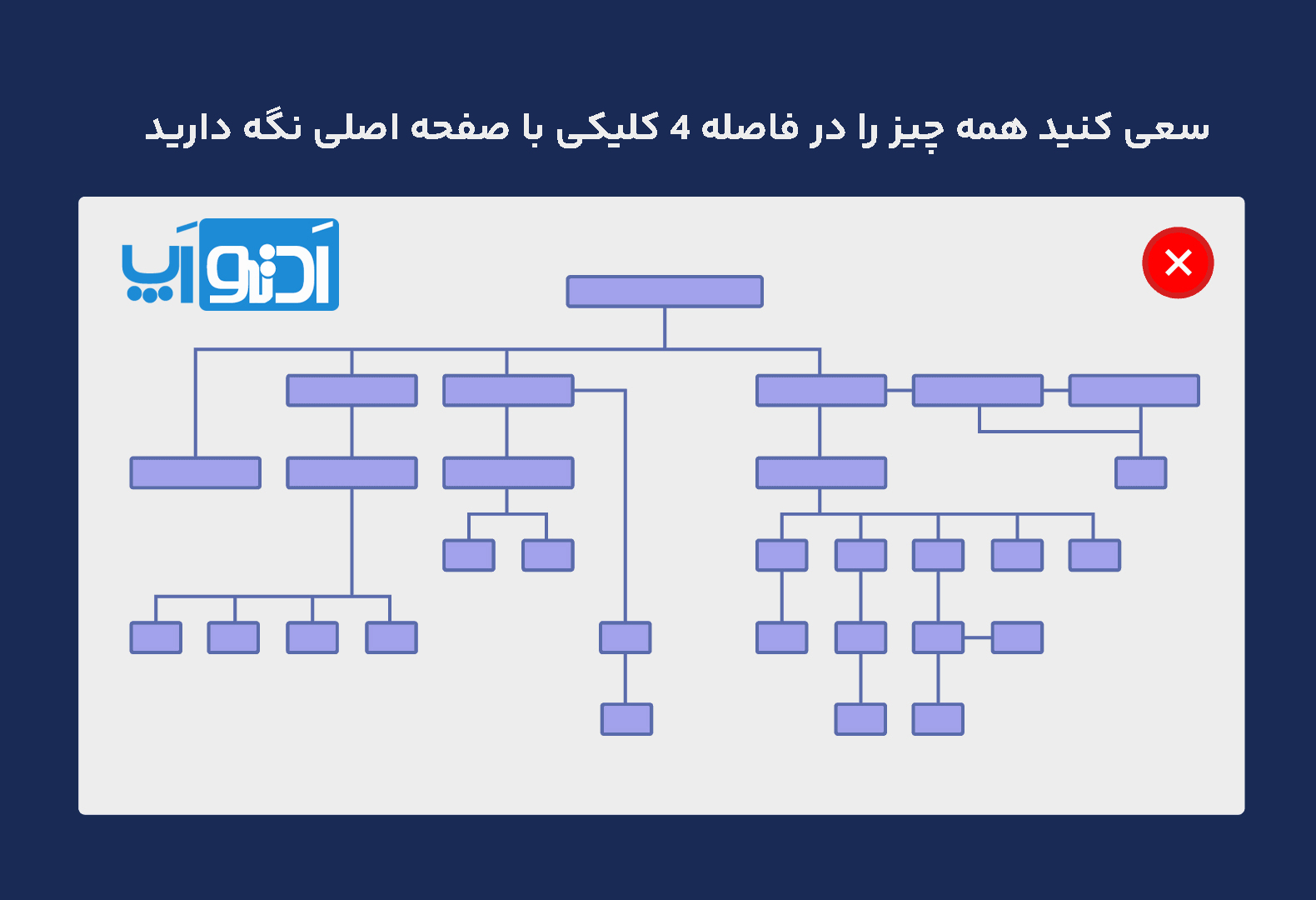
سعی کنید همه چیز را با فاصله 4 کلیکی از صفحه اصلی نگه دارید
قبلاً اشاره کردیم که ساختار مسطح برای سئو عالی است. در واقع یک قانون وجود دارد که میتوانید در اینجا به آن پایبند باشید: هر صفحه باید در فاصله 4 کلیک از صفحه اصلی باشد.اگر کاربران برای جزئیات بیشتر نیاز به جستجوی عمیق در وب سایت شما داشته باشند، ممکن است خسته شوند و سایت شما را ترک کنند.
از سوی دیگر، رباتهای موتور جستجو اگر بیش از حد در معماری شما دفن شده باشد، ممکن است یک صفحه را ایندکس نکنند یا حتی از آن صرف نظر کنند.

در چیدمان خود ثابت قدم باشید
اطمینان حاصل کنید که عناصر اصلی ساختار وب سایت شما در تمام صفحات یکسان باقی میمانند. این بدان معناست که منوی اصلی برچسبهای یکسانی را در همه جا نشان میدهد. اگر دکمههای شما رنگ خاصی دارند و لینکهای شما آبی و زیر آنها خط کشیده شده است، آنها را به طور مداوم به همین شکل نگه دارید تا کاربران را سردرگم نکنید.
تمام صفحات دستهبندی باید به طور مشابه طراحی شوند و تمام پستهای وبلاگ باید ساختار مشابهی داشته باشند. تا مرور وب سایت را قابل پیشبینی
تر کند و حس آشنا بودن به مخاطب منتقل کند.
بررسی جنبههای فنی
اول از همه، باید درک کنید که چرا جنبههای فنی مهم هستند. موتورهای جستجو مانند گوگل و بینگ فیلتری برای اطلاعات مورد نظر ما هستند. اما برای ارائه اطلاعات به ما، ابتدا باید آن را درک کنند. جنبههای فنی ساختار وب سایت مهم هستند؛ زیرا محتوا را برای خزندههای موتورهای جستجو قابل خواندن و قابل درک میکنند.
در دام ایجاد معماری وب سایت برای خزندهها نیفتید. اولویت شما همچنان این باشد که آن را مطابق با آنچه کاربران انسانی نیاز دارند طراحی کنید. رباتها یک فیلتر هستند، بنابراین باید مطمئن شوید که فیلتر کردن محتوای شما برای کاربران دچار مشکل نمیکند. این همه کاری است که در معماری سایت و حتی سئو باید انجام دهید.
از HTML استفاده کنید
HTML یک زبان نشانه گذاری است که برای همه موتورهای جستجو قابل خواندن است، بنابراین تمام عناصر کلیدی باید در HTML نوشته شوند. عناصر کلیدی چیست؟
- موارد ناوبری با پیوندها و برچسبها.
- عناوین صفحه و سرفصلها.
- خود متن و Alt Text برای تصاویر و ویدئوها.
- بخشهایی از ساختار صفحه مانند منو، نوار کناری، محتوای اصلی و پاورقی.
هرچه رباتهای موتور جستجو بهتر بتوانند محتوای صفحه شما را درک کنند، فهرستبندی و رتبهبندی آن برای آنها آسانتر خواهد بود.
در حالت ایدئال، باید از عناصر معنایی HTML5 مانند <section>، <nav>، <figure>، <footer> و همه تگهای دیگری که به گوگل کمک میکنند صفحه شما را بهتر درک کند، استفاده کنید. ممکن است برای پیادهسازی این عناصر به برنامهنویس اضافی نیاز داشته باشید، اما استفاده از آنها سودمند است.
محتوای مهم را در کد منبع یا سورس کد قابل مشاهده کنید
تمام محتویات مهم شما باید در سورس کد قابل مشاهده باشد، زیرا این همان چیزی است که رباتهای موتور جستجو را به سایت شما آورده است.
میتوانید با کلیک کردن بر روی CTRL + U (Cmd + Option + u) یا کلیک راست و انتخاب «View Source» یک بررسی سریع انجام دهید. سپس تأیید کنید:
پیوندها با فرمت صحیح <a href=”’> ظاهر میشوند و پس از کلیک کردن، شما را به صفحه مورد نظر هدایت کنند. آیا میتوانید برچسبها را بخوانید؟ سرفصلها و هدینگها را چطور؟ بررسی کنید آیا لینکها در سورس کد هستند یا خیر
ساختار URL
ساختار URL میتواند به کاربران انسانی و کاربران ربات نشان دهد که یک صفحه در معماری وب سایت در کجا قرار دارد. ساده نگه داشتن ساختار URL و پیروی از یک الگوی ثابت تمرین خوبی است. باز هم پیشبینیپذیری نتیجه میدهد.
از تکرار بپرهیزید
تکرار زمانی رخ میدهد که دو صفحه یکسان تحت دو URL جداگانه در دسترس هستند. این یک مسئله رایج مربوط به معماری بد وب سایت، به ویژه در فروشگاههای الکترونیکی است.
معمولاً انواع مختلف محصول یا محصولاتی که به دستههای مختلف تعلق دارند، وجود دارد. انسانها تفاوت بین بطریهای آب 0.5 لیتری و 0.75 لیتری را درک کرده و ارزش قائل هستند، اما موتورهای جستجو به جداکنندههای واضحتری نیاز دارند. اگر چندین صفحه با اطلاعات یکسان دارید، رباتهای موتور جستجو ممکن است گم شوند و در نهایت نمیدانند کدام صفحه را به کاربران نشان دهند. زمانی که معماری وب سایت خود را برنامهریزی میکنید، مطمئن شوید که برای 1 قطعه محتوا فقط 1 URL دارید.
به موبایل فکر کنید
در سال 2016، گوگل شروع به صحبت در مورد الگوریتمهای اولیه موبایل کرد، یعنی رتبهبندی، خزیدن و نمایهسازی وب سایتها بر اساس نسخههای تلفن همراه آنها .هنگام ایجاد معماری وب سایت خود، دیدن نحوه حرکت کاربران در سایت در دستگاههای تلفن همراه ضروری است، جایی که صفحه نمایش کوچکتر است و پیمایش با انگشتان انجام میشود.
همه پیمایشها و برچسبها باید از نظر سازگاری با تلفن همراه بررسی شوند، بهعنوانمثال از Friendly Google’s Mobile استفاده کنید.
از شیوههای بد معماری وب سایت خودداری کنید
تصور نکنید که کاربران از صفحه اصلی شروع میکنند. کاربران همیشه ماجراجویی خود را با وب سایت شما از صفحه اصلی شروع نمیکنند. سعی کنید ساختار سایت خود را طوری بسازید که همه عناصر به هم مرتبط باشند و امکان پیمایش به جلو و عقب بین تمام سطوح صفحات را فراهم کند.
تصور کنید که کاربر سؤالی را در موتور جستجو تایپ میکند و مقاله شما ظاهر میشود. در اینجا نقطه شروع صفحه اصلی یا Home Page نیست. یک معماری عالی وب سایت، مقاله را به محصول یا خدمات پیوند میدهد تا به کاربران اجازه دهد به راحتی از یک صفحه به صفحه دیگر حرکت کنند. ضمناً در صورت نیاز به اطلاعات بیشتر، مقاله باید به سایر مقالات مرتبط نیز اشاره کند. به عبارت دیگر، هر صفحه باید به مراحل قبلی و بعدی سفر مشتری پیوند داده شود.
همه چیز را به یک اندازه مهم فرض نکنید
ممکن است فکر کنید که تک تک محتوای سایت شما حیاتی است. اما بهتر است بپذیریم که این موضوع درست نیست و ما باید اولویتهایمان را انتخاب کنیم. مطمئن شوید قابلمشاهدهترین اطلاعات، آنهایی است که کاربران شما برای آن ارزش زیادی قائل هستند.
از کاروسل زیاد استفاده نکنید
کاروسلها جعبههایی با محتوای چندگانه هستند که یک فضای واحد را اشغال میکنند و بدون درخواست کاربر تغییر میکنند. آنها در طراحی وب امروزی بسیار محبوب هستند، اما همیشه برای کاربران یا سئو مفید نیستند. حتی اگر در نگاه اول، از نظر بصری دلپذیر به نظر برسند، حواسشان را پرت میکنند. برای موارد غیرمهم مانند تبلیغات یا نظرات سایر افراد درباره برند شما میتوانید از آن استفاده کنید. در عوض، یک تصویر اصلی Hero Image عالی را انتخاب کنید و آن را بهگونهای بسازید که صفحه اصلی شما را در قالب کمترین المانهای گرافیکی و کلمات توضیح دهد.
در فهرست زیادهروی نکنید
محتوای بالای صفحه بخشی از صفحه است که بدون پیمایش قابل مشاهده است. بدون شک، ضروری است؛ زیرا اولین تصور را از موضوعات برند نمایش میدهد.همینطور مهم است تسلیم وسوسه پر کردن فهرست خود با تمام پیوندهای پیلار یا VIP نشوید. در عوض، بر روی کاربران انسانی خود تمرکز کنید و آن را بهگونهای طراحی کنید که به بهترین وجه آنچه را که در صفحه میخواهند پیدا کنند. به این ترتیب، شانس بیشتری برای ماندن آنها در صفحه دارید.
در فوتر زیادهروی نکنید.
فراوانی پیوندهای پاورقی، رتبه صفحه را کاهش میدهد و به تجربه کاربر آسیب میرساند. آنچه برای کاربران خوب است برای سئو نیز مفید است. اطلاعات تماس شما، صفحه درباره شما، و غیره، همه در فوتر قرار دارند. اما همه صفحات پیلار شما اینطور نیستند.
از بهروزرسانی سایت و افزونه های سئو وردپرس خود غافل نشوید
ما معمولاً یک بار در ماه به معماری وب سایت میپردازیم. با این حال، محصولات، دسته بندیها و مهمتر از همه نیازهای کاربران تکامل مییابند؛ بنابراین، باید دائماً تنظیمات را انجام دهید. دستهها قدیمی خواهند شد و باید جایگزین شوند. محصولات با گذشت زمان ویژگیهای خود را تغییر میدهند. کاربران شروع به ارزش گذاری اطلاعاتی میکنند که قبلاً چندان مرتبط نبودند.
نکته پایانی اینکه اگر محتوای سایت شما به صورت ویدیو است باید سئو ویدیو را در پروسه کار خود قرار دهید تا افزایش رتبه داشته باشید و پیشنهاد میکنیم استفاده از افزونههای سئو که باعث بهینه سازی و افزایش رنک سایت شما میشود، را فراموش نکنید. البته باید دقت داشته باشید از تکنیک هایی استفاده نکنید که به ضرر سایت شما شود مثل سئو کلاه سیاه
سعی کنید اطلاعات خود را به روز نگه دارید تا از الگوریتم های گوگل عقب نمانید.
نتیجه
معماری خوب وب سایت به انسانها و رباتها کمک میکند و به هر دوی آنها اجازه میدهد در محتوای شما به راحتی حرکت کنند.
تحقیق خود را انجام دهید: تحقیق کلمات کلیدی، تحقیقات رقبا، تحقیقات چشمانداز و مأموریت شما. قبل از شروع طراحی معماری وب سایت، همه آنها را انجام دهید.
معماری خود را سئو پسند نگه دارید. در دراز مدت نتیجه خواهد داد.
بیش از حد نوآوری نکنید و به عناصر قابل پیشبینی پایبند باشید: ناوبری اصلی، جانبی و خرده نان به اضافه یک پاورقی ساده.
جنبههای فنی معماری وب سایت خود را مرور کنید. لینکها و محتوای شما شایسته خواندن توسط رباتهای موتورهای جستجو هستند، نه فقط کاربران!